トップページ
電子回路のページのトップ
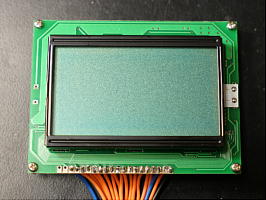
グラフィック液晶表示器用ライブラリ(G121300N00)

西暦2000年頃、仕事でグラフィック液晶を使用したことがあります。
セイコーインスツルメントのG121300N000という128×32ドットのものです。
余剰品が20個ほどあるのですが個人的には使い道がありません。
キャラクタ液晶は結構使うのですがグラフィック液晶は殆ど使いません。
この電子回路のホームページでは「FFTの実験」で一度だけ使用しただけです。
勿体ないので、とりあえずキャラクタ液晶に流用しようと考えたのが始まりです。
此の液晶は既に生産されていないようでネット上には和文のデータシートは見つかりません。
私のところには当時の紙焼きのデータシートがありましたので、これを参考にしました。
和文27頁の詳しい資料です。
英文のデータシートは今の所ダウンロード出来ます。
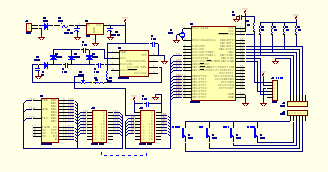
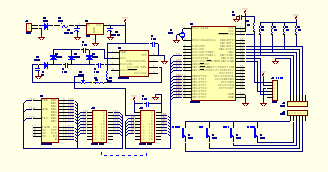
実験回路
回路図をクリックすると拡大表示されます。
拡大図から本文に戻るにはブラウザの←戻る釦を使用してください。

CPUはPIC18F452を使用しました。
古い型で使用の機会が無く、死蔵されていたので活用した訳です。
スイッチは表示内容の切り換えにENT釦のみ使用しています。
この液晶は負のバイアス電源を必要とします。
PIC18F452で負電圧を作ることも出来るのですがデバッガでCPUを停止させたとき表示が消える可能性があるので
負電圧をPIC12F1501で作っています。
この負電圧発生回路は別の頁(電源関係→「小電流負電源」)で紹介したものと同じですので、プログラム等は、そちらの
ページを見てください。
製作した実験回路

基板は秋月の古いマザーボードに組みました。
関係無い部品が少し付いています。
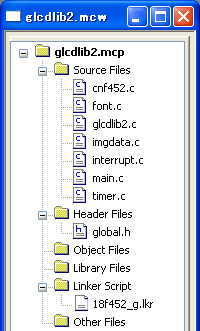
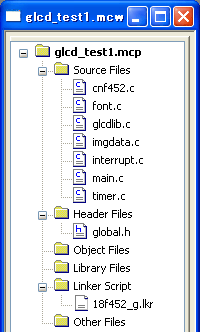
ソフトウエア
プログラムのダウンロード (ZIP圧縮されています。)
最近では新しい開発環境が出ていますが、開発環境の使い方を覚える事を目的としていないので使える内はMPLABと
C18コンパイラを使います。
目的は物作りですので以前作った機器のメンテナンスを考えると面倒になります。


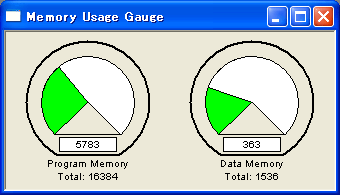
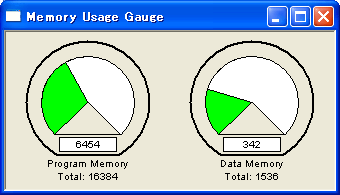
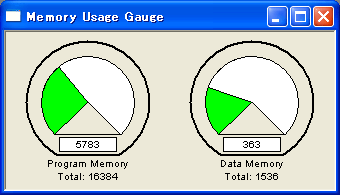
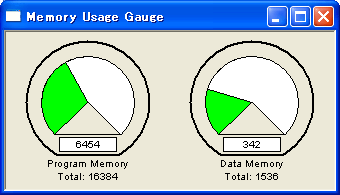
フォントやイメージデータの量が多い為メモリ使用量が多くなっています。
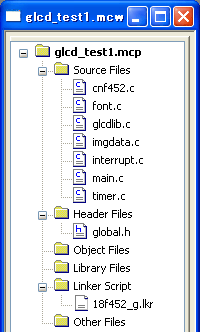
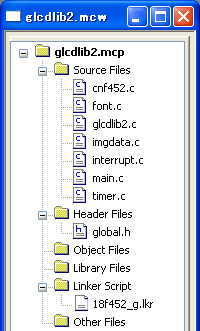
cnf452.c
PIC18F452のコンフィギュレーションが書かれています。
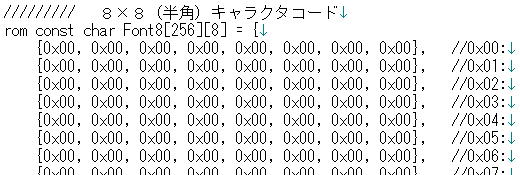
font.c
8×8、16×16フォントのデータが書かれています。
定数にromの修飾子を付けないと内容をramにコピーするので、この時点でメモリ不足のエラーになります。
glcdlib.c
グラフィック液晶のライブラリー関数です。
imgdata.c
後で紹介するツールで作成した画像データが書かれています。
interrupt.c
割り込み処理関係が書かれています。
main.c
メインルーチンですがライブラリーの動作を確認するもので内容に意味は有りません。
ENT釦を押す度に表示内容が切り替わるようになっています。
timer.c
ソフトウエアタイマー関係の関数が書かれています。
global.h
複数のファイルで参照する定数、変数、関数のプロトタイプが纏めて書かれています。
共通のマクロも書かれています。
18f452_g.lkr
リンカースクリプトです。
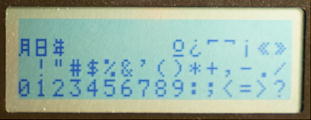
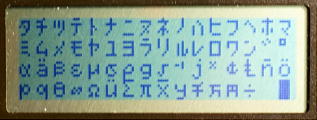
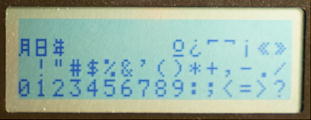
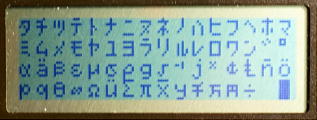
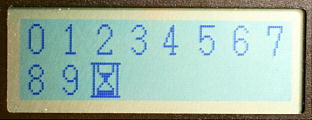
8×8キャラクタ表示
全キャラクタを表示すると1画面では表示しきれず4画面となります。
通常のキャラクタの他に制御コードとか2バイト文字の1バイト目がありますが通常のキャラクタ表示器では意味が無いので
独自の記号が割り当てて有ります。
従ってキャラクタ表示器によって異なる部分が有ります。
このキャラクタコードも以前どこからか拾ってきた物ですが、どこから拾ったか記憶に有りません。




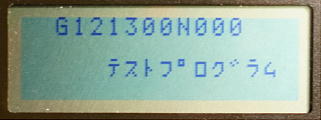
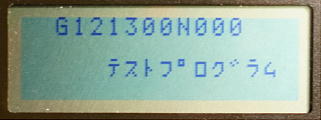
8×8文字列表示

これは手直し後の画像で、最初、下記のようなトラブルに悩まされました。
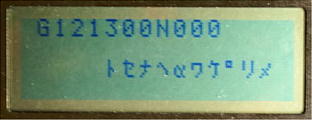
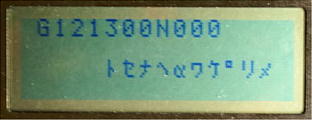
コンパイラのバグ?
キャラクタ表示のデバッグをしている時に奇妙な現象に遭遇しました。
文字列を表示する関数に文字列を渡すと正常に表示出来ません。
上の画像と比較すると2つ目の文字列が正常ではありません。

調べてみると全ての文字が1つ後のキャラクタを表示している事が判りました。
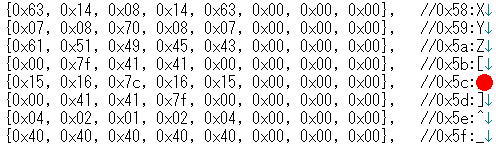
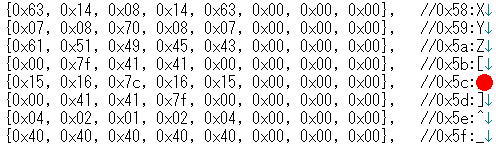
キャラクタ表の2頁目を表示させると¥の後の]のキャラクタが表示されず、そこで1つずれている事が判りました。
(上の正常なキャラクタと比較してみてください。)

原因が判らず、何日か悩みました。
その間、表示器を交換したり、いろいろな事をしましたが解決しませんでした。
ある時、ひょんな事から対症療法を発見しました。
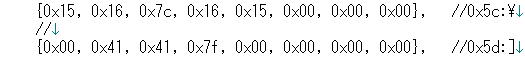
キャラクタデータは次ぎの様に書かれていますが

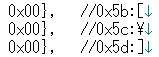
問題の個所のコメントの¥文字を消すと正常になります。

つまり

では異常となり

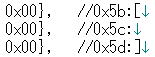
では正常となります。
その他、

でも正常になりますが、現在はコメントの¥文字を消しています。
コメントはコンパイル結果に影響を与えないはずですが???
コンパイラを古いバージョンに変えても結果は同じでした。
16×16キャラクタ表示
16×16のキャラクタは数字と少量のキャラクタしか作成されていませんので必要に応じ追加する必要が有ります。
登録番号を指定して一つずつ表示する関数しか有りません。

キャラクタを縦横2倍にする
任意のキャラクタコードを呼び出して縦横2倍にして表示する関数を作成しました。
ただし、文字列は呼べず、一個一個書く必要があります。

点を打つ
点を打つ関数は、この後説明する直線を引く関数、円を書く関数に使用します。
(勿論、単独で点を打っても構いません。)
引数はx座標(0〜127)、y座標(0〜31)、フラグ(1:描画、0消去)となります。
データシートでは縦方向がXアドレス、横方向がYアドレスとなっているので座標とはXYが逆になっています。
液晶にはビットセット命令は無いので1バイト読み出し、特定ビットを書き足して戻します。
消去するときはマスクして書き戻します。
直線を引く
この関数は純粋なCのアルゴリズムで作られているので探せば拾えます。

直線で消す
引数(始点、終点、フラグ)のフラグに1を書けば線を描き、0を描けば消去します。

円を描く
円を描くのもCの純粋なアルゴリズムですので関数は書籍から拾ってきました。
ドットが正方形でないので真円になっていません。

円で消す

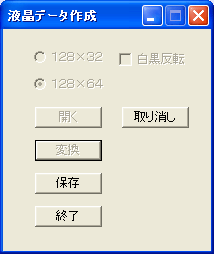
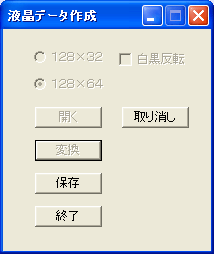
画像データ作成ツール
ビットマップファイルを読み込んで液晶のデータ配列を作成するツールを作りました。
未だにVC6++SDKです。
XPとW7のPCでは動作を確認しています。
液晶は横128ドット、縦32ドットですが128×64ドットの画像も読み込めるようにしました。
秋月電子で売られている128ドット×64ドットの液晶とはデータの並び方が同じですので秋月の液晶にも
使えます。
データを2分割すれば、この表示器でも上下2回に分けて表示することが出来ます。
まず、画像エディタで128×32、128×64の2色モノクロ画像を各種、作成してバイナリエディタで
読み込んでみました。
これによってデータまでのオフセットとデータの並び方が判ります。
液晶データは画面の左上がデータ0で1バイトが縦方向です。
ビット0が一番上で座標0,0となり、ビット1が座標0,1、ビット2が座標0,2...ビット7が座標0,7です。
データ1は左隣で座標1,0、1,1...1,7となります。
ビットマップ画像は最初のデータが左下で1バイトが横方向に並びます。
しかも左端はビット7となります。
ビット7が座標0,32、ビット6が1,32でビット0は7,32となります。
座標8,32は次のデータのビット7となります。
ビットマップ画像のデータから液晶のデータに並び替えるのは面倒な作業になります。
ツールは画像サイズと画像の種類をチェックします。
ビットマップファイルの最初の62バイトは画像の情報が書かれていて、これ以降が画像のデータになります。
画像の種類とサイズがどこに書かれているかですが、これもバイナリエディタで探し当てました。
画像の準備
画像はグラフィックエディタで作成します。
128×32又は128×64以外は受け付けません。
画像の種類は2値のモノクロにします。
白黒でも階調のある画像は受け付けません。
128×32サイズの画像は必ず574バイト、128×64サイズの画像は必ず1086バイトになります。
私はウィンドウズ95時代から使用している花子フォトレタッチ2で作成しました。


白の背景に縮小したフリーのイラストを貼り付けただけですので簡単です。
この画像をバイナリーエディタで読み込むと白色の場所はデータビットの値が1で黒色の場所は値が0です。
液晶表示器ではビット1の点は黒くなるので白黒が反転してしまいます。
そこで、白黒が反転した画像を予め用意しておく必要があります。
従って白黒の反転できるグラフィックエディタが必要になります。
ツールに白黒を反転させる機能を追加しました。
グラフィックエディタで画像が反転出来なかった時は「白黒反転」にチェックを入れて画像を読み込みます。


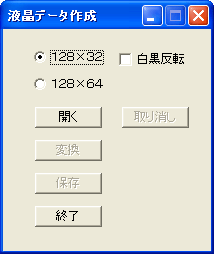
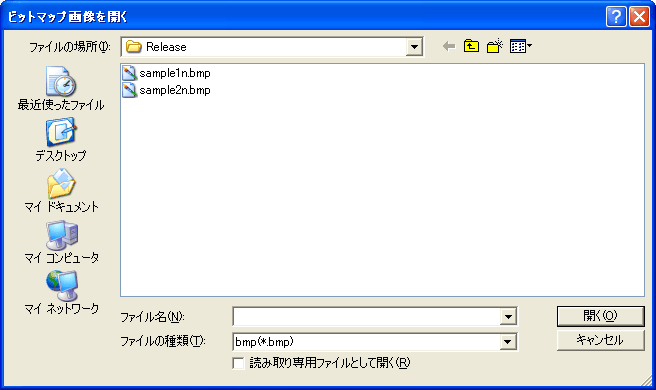
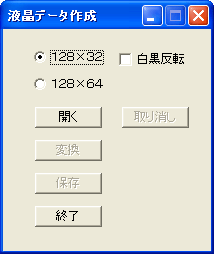
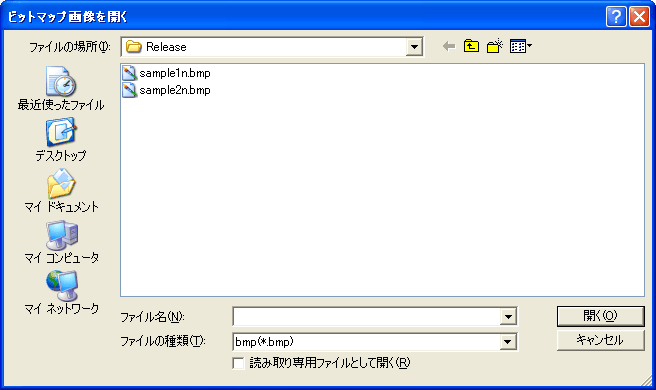
画像を開く

画像サイズを選択し「開く」釦を押すとコモンダイアログが出ます。

読み込んだファイルがモノクロで無かったりサイズが違ったりするとメッセージが出るのでやり直します。


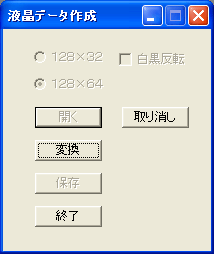
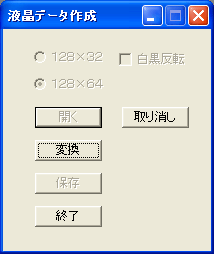
変換
ファイルが読み込めたら変換釦を押します。
ビットマップファイルのデータが液晶データに変換されます。

名前を付けて保存

「保存」釦を押すとコモンダイアログが出るので適当な名前を付けて保存します。

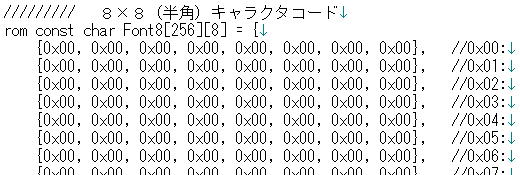
テキストファイル

ツールで作成した128×32ドットのテキストファイルです。
全てを選択してソースファイルに貼り付け、配列変数名や括弧を付ければ完成します。
最後のピリオド1個は消す必要があります。
ダウンロード
変換ツールのダウンロード (ZIP圧縮されています。)
使ってみたい人はダウンロードしてみてください。
解凍し、適当な場所に置くだけです。
不要になったら削除するだけです。
ただし、結果は保証しません。
メンテナンスも行いません。
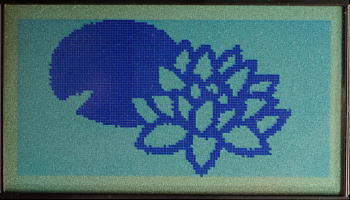
128×32画像の表示

上記ツールで作成したデータを使用して液晶に表示したものです。
128×64画像の表示


128×64画像は一度には表示できないのでデータを2分割して表示しました。
グラフィック液晶表示器用ライブラリ(SG12864A)

SG12864Aは秋月で扱っている128×64ドットの液晶です。
2007年12月の発売開始となっていて、私は発売直後に2個購入したのですが、現在に至るまで8年位、部品箱の
中で遊んでいたことになります。
今回、G121300のライブラリーを作ったので、ついでにこちらのライブラリーも作ってみました。
G121300とSG12864Aの違い
SG12864Aの有難い点は液晶バイアス用の負電圧を発生するインバータを内蔵している事です。
それから1ドットが正方形である為、真円が描けます。
コマンドやデータの並びは同じです。
どちらも左右2ブロックに分かれていますがSG12864Aはブロックを2つのチップセレクト端子で選択します。
縦方向(Xアドレス)が8バイト(64ビット)横方向(Yアドレス)が64バイト(64ビット)が1ブロックと
なります。
メーカーの呼ぶXアドレス、Yアドレスは一般的な座標のx軸、y軸とは逆になっていますので注意します。
G121300の方はデータ量が半分で済むのでXアドレスの0〜3バイト(32ビット)を左ブロック、4〜7バイトを
右ブロックに分割しています。
従ってチップセレクト端子は1つだけです。
データ量と左右ブロックの選択方法が違うので共通のライブラリーにはなりませんが基本的な考え方は同じです。
データシート
SG12864Aのデータシートは英文のものがダウンロード出来ます。
ページこそ18ページありますが内容は貧弱で、しかも誤りがあります。
誤りはチップセレクトのレベルで、Hレベルで選択されると書いてありますが、実際にはLレベルで選択されます。
両方同時に選択することは出来ず、排他処理が必要です。
G121300のデータシートには詳しいタイミングチャートがあるので、ダウンロードして参考にすると良いと思います。
例えば表示しているデータを読み込む時ですが、アドレスセット直後は1回の空読みが必要になります。
G121300のデータシートではタイムチャートで示されていますがSG12864Aのデータシートでは1行の文章で
書かれているだけですので、見落とす可能性があります。
現在、G121300のデータシートは和文のものは見当たらず、英文のもののみダウンロードできます。
実験回路
回路図をクリックすると拡大表示されます。
拡大図から本文に戻るにはブラウザの←戻る釦を使用してください。

回路はG121300と同じですので流用しました。
負電圧発生回路は相変わらず載っていますが、ここでは必要無いので書かれていません。
液晶自身で発生した負電圧に接ぎ変えています。
信号線はチップセレクトが1本増えただけです。
ソフトウエア
プログラムのダウンロード (ZIP圧縮されています。)


フォントやイメージデータの量が多い為メモリ使用量が多くなっています。
cnf452.c
PIC18F452のコンフィギュレーションが書かれています。
font.c
8×8、16×16フォントのデータが書かれています。
glcdlib.c
グラフィック液晶のライブラリー関数です。
imgdata.c
ツールで作成した画像データが書かれています。
interrupt.c
割り込み処理関係が書かれています。
main.c
メインルーチンですがライブラリーの動作を確認するもので内容に意味は有りません。
ENT釦を押す度に表示内容が切り替わるようになっています。
timer.c
ソフトウエアタイマー関係の関数が書かれています。
global.h
複数のファイルで参照する定数、変数、関数のプロトタイプが纏めて書かれています。
共通のマクロも書かれています。
18f452_g.lkr
リンカースクリプトです。
8×8キャラクタ表示
表示領域が増えた為、2画面で全キャラクタを表示できます。


8×8文字列表示

行末で自動的に次の行に折り返します。
16×16キャラクタ表示

キャラクタを縦横2倍にする

直線を引く

直線で消す

円を描く
ドットが正方形ですので真円になります。

円で消す

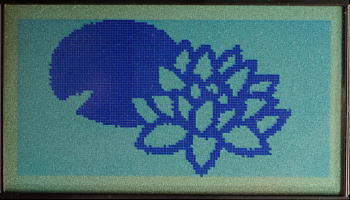
128×64画像の表示


何れも紹介した変換ツールでデータを作成したものです。
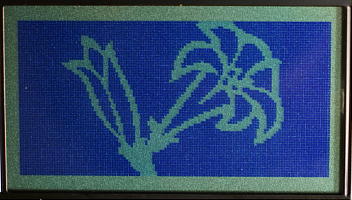
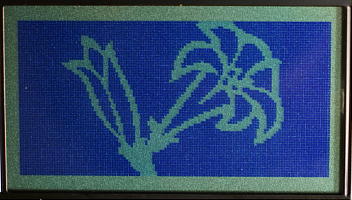
変換ツールの白黒反転動作確認


最初、ツールで読み込む画像は白黒反転しておく必要がありました。
その後、変換ツールに白黒反転機能を追加しました。
グラフィックエディタで作成した画像を、そのまま読み込むと反転画像になってしまいます。
ツールの「白黒反転」にチェックを入れると正常な画像データになります。
トップページ 「電子回路」のトップ